„Sposób w jaki wykonujesz czynności z użyciem danego produktu; to, co robisz i jak produkt na to reaguje – to jest właśnie interfejs”.
Jef Raskin
What is this magic?
W gruncie rzeczy to nie tylko przyciski i inne interaktywne elementy na stronie www. Wszystko z czym obcujemy w życiu, wszystko co nas otacza, to czego używamy i w jaki sposób się z nami komunikuje, jest interfejsem.
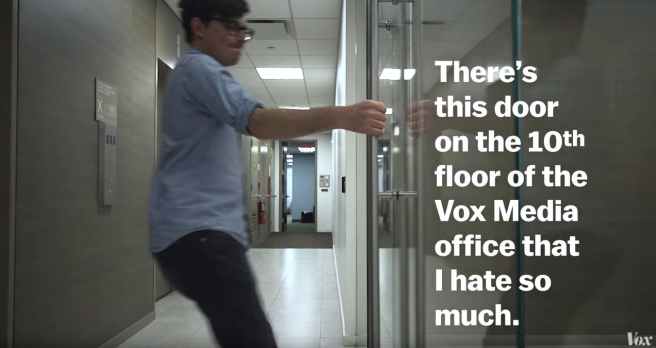
Przykłady z życia wzięte? proszę bardzo: ekspres do kawy, pralka, prostownica do włosów, lub może prościej – drzwi…drzwi? zapytacie, tak jest to najczęściej przytaczany przykład Dona Normana (to pewien mądry człowiek, spec od projektowania ukierunkowanego na użytkownika, psycholog i badacz). No to co z tymi drzwiami? Otóż nie raz pewnie zastanawiałeś/aś się czy dane drzwi pociągnąć czy popchnąć? (czasem i to nie działa, bo się dziady przesuwają skubane).

Czyli wychodzi na to, że jeśli nie wiesz jak użyć daną rzecz i musisz się nad tym zastanowić, oznacza to, że interfejs szwankuje. A jeśli z drzwiami może być problem, to co dopiero z jakąś bardziej skomplikowaną technologią, która rozwija się w tempie błyskawicy? No właśnie niestety design nie nadąża za techniką, a tylko razem tworzą zgrany duet. Ludzie i ich przyzwyczajenia jednak nie zmieniają się tak szybko i dzięki badaniom i obserwacji oraz stosowania się do pewnych zasad , które są ponadczasowe, unikniemy wielu niepotrzebnych błędów. Z biegiem czasu jesteśmy bardziej świadomi, że dobry design, to nie tylko super wygląd, ale też użyteczność i wiele innych ważnych cech – jakich cech? No właśnie, co trzeba zrobić, żeby projekt, niech będzie interfejsu, był dobry?
Po pierwsze i najważniejsze: Najpierw działanie, potem wygląd. Bardzo ważne jest, by najpierw skupić się na projektowaniu działania interfejsu, a dopiero potem na dobieraniu kolorów. Najpierw wypada przemyśleć jakich elementów użyć i jaką rolę mają pełnić. Co i jak zrobić, aby ktoś mógł bez większego problemu użyć tego co projektujemy. Ale dobry interfejs to znacznie więcej właściwości, decydujących o jego jakości.
Zrozumiałość
Wpływa na nią język, którego używamy, rytm i hierarchia użytych elementów.

Zwięzłość
Najprościej byłoby opisać każdy element interfejsu, wtedy uniknęlibyśmy domysłów. Niestety wtedy byłoby za dużo informacji na raz. Dlatego wcale nie jest proste połączenie zwięzłości z przejrzystością.

Znajomość
Znamy to z czym się już zetknęliśmy, dlatego często korzystamy z metafor z życia wziętych np. koszyk w sklepie internetowym – wiemy, że tam znajdziemy nasze produkty/zakupy, nawet jeśli jesteśmy na stronie danego sklepu po raz pierwszy. Warto więc czerpać z tego co już zostało wymyślone i co jest znane, bo jest to dobre dla użytkowników.
Przystępność
Dobry interfejs musi szybko reagować na nasze działania. Pod tym terminem kryje się szybkość działania oraz to czy dostajemy odpowiedź-feadback, czyli czy interakcja zachodzi poprawnie i czy nasza czynność została przetworzona. Denerwujące jest bowiem to, gdy klikasz i nic się nie dzieje, a Ty klikasz coraz szybciej i nic, podczas gdy w tle system mieli miliony informacji. Dlatego nawet moment ładowania strony coraz częściej jest animowany, właśnie po to byśmy byli spokojni. Zupełnie inaczej się czujesz gdy widzisz na stronie pasek ładowania z postępem prawda?

Spójność
Pozwala rozpoznać wzorce działania. Jeśli cały interfejs ma podobną stylistykę i nawiązujące do siebie interakcje, ułatwia to korzystanie z danej strony. Mogą to być np. przyciski akcji zapisu, mające ten sam kolor i taką samą animację po naciśnięciu, znajdujące się np. zawsze w dolnym prawym rogu.

Wydajność
Jakość to też wydajność i produktywność. Dzięki wydajności oszczędzamy czas a czas to pieniądz, więc oszczędzamy też pieniądze 🙂 Pozwala nam ona robić rzeczy na czas, dzięki skrótom. O wiele łatwiej i szybciej zrealizujemy płatność, jeśli sklep ma łatwo dostępny system płatności zdalnych, niż gdybyśmy musieli wychodzić ze sklepu, wchodzić na stronę banku, przeklikać się przez formularz zlecenia przelewu, często wracając na stronę sklepu, bo zapomnieliśmy numeru zamówienia potrzebnego w tytule przelewu itp. poczekać na sms z potwierdzeniem, wylogować się i wrócić na stronę sklepu…chyba nie muszę komentować? A niestety zdarza mi się trafiać na takie strony.
Estetyka
By interfejs działał nie musi być ładny, ALE o ile przyjemniej się z niego korzysta, gdy jest estetyczny i cieszy oko. Warto więc by taki był, również dlatego, ponieważ przedmioty ładne i estetyczne wydają się nam lepsze jakościowo.

Wyrozumiałość
Ostatnia już zasada dotyczy sposobu w jaki radzimy sobie z błędami. Każdy je popełnia, dlatego powinniśmy być wyrozumiali i dać szansę na ich naprawienie. Sprawdza się to w życiu jak i w projektowaniu własnie 🙂 Nie możemy oczekiwać, że ktoś inny widzi i robi dokładnie to co my sobie wymyślimy. Tyle jest rozwiązań i pomysłów co ludzi na ziemi, dlatego warto mieć przemyślany system działania, w przypadku wystąpienia błędu. Ile razy zdarzyło Ci się nacisnąć coś przez przypadek? Jeśli niechcący wyjdziesz z okna formularza, fajnie jak pojawi się informacja: Hej, na pewno chcesz sobie pójść tak bez zapisania? albo gdy coś usuniesz, niech da się to cofnąć 🙂

Tak jak widzisz zaprojektowanie interfejsu łączącego te wszystkie cechy, jest nie lada wyzwaniem, dlatego zanim zaczniesz klecić wiązankę na projektantów, bo coś jest nie takie jakie wg. Ciebie być powinno, policz do 10 i skorzystaj z ostatniej złotej zasady – wyrozumiałości 😉 Warto też pamiętać, że nerwy to w konserwy, bo proces projektowania nigdy nie jest skończony, przecież zawsze można coś poprawić i ulepszyć. Nic i nikt nie jest doskonały.
Więc wrzuć na luz, weź głęboki wdech i uśmiechnij się…możesz też dać lajka i puścić artykuł dalej w świat 🙂